Experience Shared: How I Designed My First Email Template

As a digital marketer at Fluent Forms, I’m always on the lookout for innovative ways to engage with our target audience and boost our product’s visibility. I was well familiar with email marketing, but recently, I had the opportunity to design an email template entirely from scratch for the Halloween campaign. It was about blending creativity, attention to detail, and a fresh approach.
I didn’t want this to be just another promotional email; instead, I wanted to create a thoughtfully crafted communication piece designed to captivate, inform, and engage our subscribers.
In this blog, I’ll guide you through my experience, from the initial idea to sending the email. I’ll share my insights and the strategies I used to create an email template.
Whether you’re a fellow marketer seeking inspiration or someone curious about the intricacies of email marketing, hopefully, you will be able to get some valuable insights and practical tips from my experience.
Conceptualization and copywriting
I began the task with the conceptualization process. I kicked off by brainstorming the content that would go into the email. The goal was to create a compelling message that not only informed subscribers about the deal but also excited and engaged them to purchase the product.
Crafting persuasive copy is crucial as it directly impacts the success of the email campaign. So I asked myself, “What would pique the interest of our subscribers? What information would be most relevant to them?”
Don’t forget to make sure to keep the target audience at the forefront of your mind throughout the email design process.
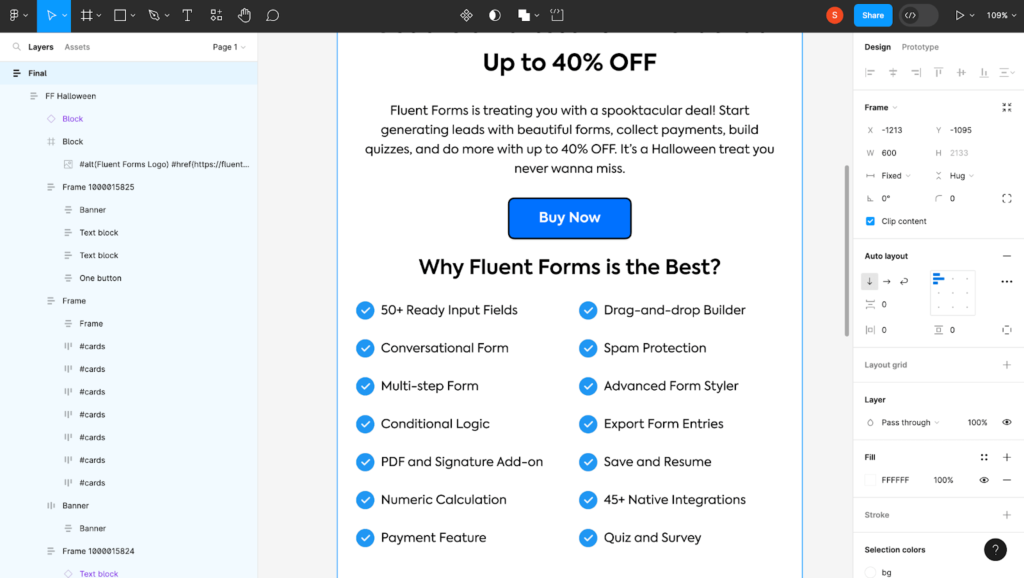
Figma as the design tool
I opted for Figma for designing the email template. I opted for Figma as the designing tool for a couple of reasons: 1. I wasn’t very comfortable with Figma and I saw this as an opportunity to learn to use a new tool 2. Figma allows to create responsive designs for different screen sizes, ensuring a consistent user experience.
Attention to design details
Designing an email template demands an acute eye for detail. It starts with the canvas size, typically around 600-700 pixels wide, to ensure compatibility across various devices and email clients. Consistency in design elements such as fonts, color schemes, and the visual hierarchy is essential to match the brand identity.
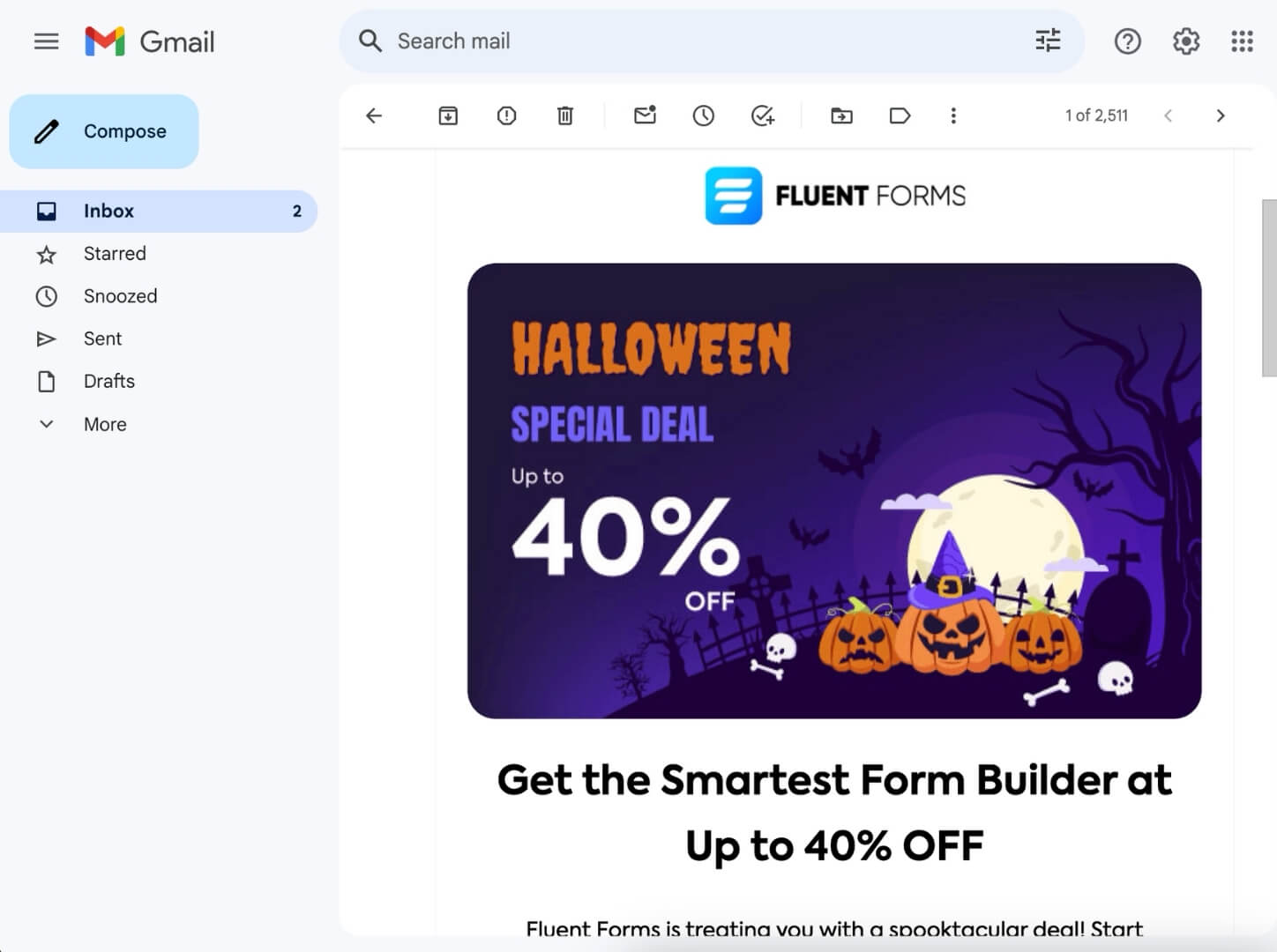
The visual appeal of the email template plays a significant role in capturing the attention of the recipients. So I put effort into creating an eye-catching header image complemented with an attention-grabbing H1 text.

Responsiveness and adjusting for dark mode
In an age where people access emails on various devices, responsiveness is an important factor to consider. To achieve this, I used the auto-layout feature of Figma to ensure that the design elements within the email template were responsive and adjusted seamlessly to different screen sizes and devices.
I also considered dark mode users while designing the email template. It was not easy as different email clients and devices have different ways of inverting colors in dark mode, which can lead to inconsistencies and potential readability issues.
To ensure that the readability remains good when devices invert colors in dark mode, you can follow these tips:
- Use high-contrast text: Ensure that text elements maintain a high contrast with their background.
- Test across email clients and devices: Test your email in various clients and on different devices to ensure that the text remains readable and that color inversions do not cause visibility issues.
- Avoid complex backgrounds: Simplify the background design to prevent complex patterns or gradients that may become unreadable when colors are inverted.
Optimizing images for email template
Emails must load quickly; otherwise, it creates a frustrating user experience and leads to higher bounce rates. So, optimization of images is necessary. Here’s how I tackled this:
- Image compression: To minimize the loading time, I compressed images without compromising their quality.
- Format selection: I used JPEG images as they are lightweight in size and provide a good balance between file size and the quality of the image.
- Avoid overuse of colours: Excessive use of colors within images can lead to a higher file size. So opt for images with less number of colors.
Few final steps
Once the design was finalized, I used a Figma plugin to export the HTML code of the template. This exported code included the entire email structure, styles, and images.
Before delivering the email to subscribers, I conducted thorough testing. This step is important in identifying and rectifying any issues related to links, images, and responsiveness.
With testing completed, I was ready to deliver the email to my subscribers. The CRM tool we use is an amazing one that offers the feature for importing HTML code of email templates. That is all! I hope my experience helps your email marketing efforts.
