Behind the Pixels: A Marketer’s Experience of Redesigning a Flagship Product’s Website

For the past couple of months, I’ve been assigned to a project of redesigning the website of my company’s flagship product. Along the way, I have learnt so many things through research, collaboration, and even overcoming a few challenges. And I would like to share what I have learned in this journey.
First, let’s quickly give you a step-by-step breakdown of how I carried out the task:
Defining clear objectives
Before going into design specifics, I sat with the CMO and the team lead to understand what the website needs to achieve. Understanding these objectives and specifying them is the key, as it will guide the design and development strategy.
Research and audience analysis
I split this step into multiple tasks. First, I figured out what’s missing in the current website other than the bland-looking UI. Then, I did a thorough competitor analysis to understand industry standards and identify areas for differentiation. I also tried to get a grasp of how my audience generally interacts with the current website.
Developing a user journey
From the insights I derived from my research in the previous step, I developed a draft user journey. After discussing it with the team members in several meetings, I refined it and came up with the final user journey.
Collaborating with the UX/UI Team

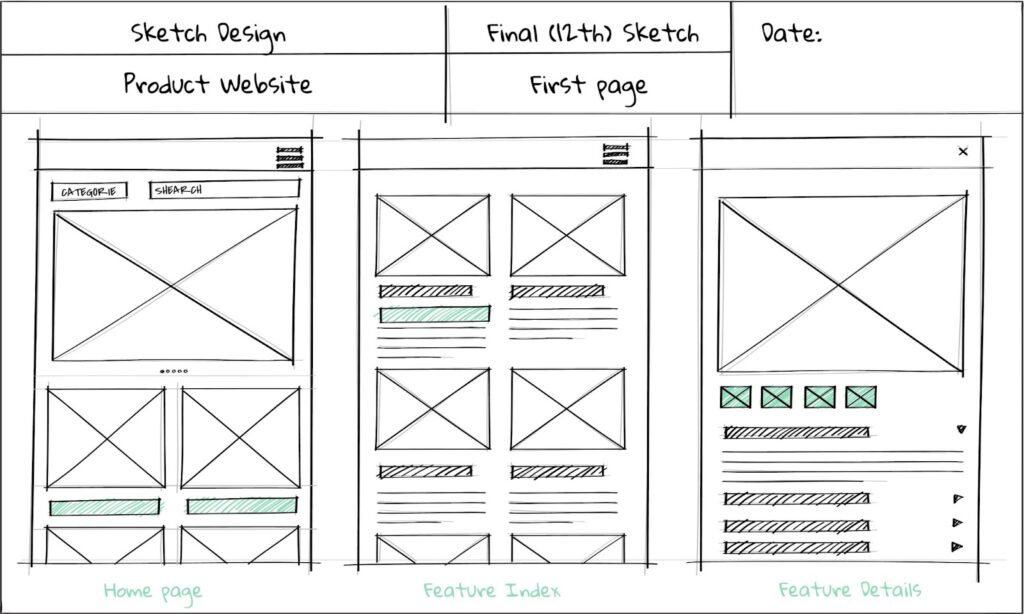
Oh, I love this step! In a series of meetings with the UI/UX team, we came up with the wireframes, merging my perspective as a marketer with their design expertise. Then the team started designing the website. Throughout the designing process, many challenges arose that tested our creativity and resilience. Also, there were instances where I found myself in passionate debates with the designers over certain design elements, pushing us to critically assess and justify our choices. These discussions ultimately led to a more refined and well-thought design. It was such a great learning experience for me.
Brand consistency
Maintaining brand consistency is a must-do thing if you don’t want your well-established brand to face situations like Gap’s 2010 logo redesign attempt. We ensured that the website’s design elements—colors, typography, interactions and the message we deliver— all reflect the brand’s identity consistently.
Front-end development
We wanted to follow the agile project management style in this website redesigning project. As soon as the homepage was ready in Figma, we delivered it to the trusted hands of the front-end developers. I made sure that the development process goes smooth by effectively collaborating with the developer team.
Copywriting
Currently, I am in this step of the project, and as a marketer, this is where I invest the most time and effort. Crafting messages isn’t just about selling your products or services; it’s about telling a story that resonates. It’s about understanding the audience’s pain points, aspirations, and desires and then bridging the gap with words that connect and inspire. For me, each line of copy is an opportunity to engage, inform, and lead the visitor towards taking meaningful actions. From succinct taglines to elaborate product descriptions, my role is to ensure that every word aligns with our brand voice while also compelling the audience to take action.
Redesigning a website from a marketer’s viewpoint is a strategic process that combines a more user-centric design with enhanced business goals. Reflecting on my journey so far, I’ve realized that every tiny detail counts, whether it’s in web development, UI/UX design, or marketing. Every small piece adds up to create the big picture. I’ve learned so much, from the smallest design details to the broader marketing strategies.
